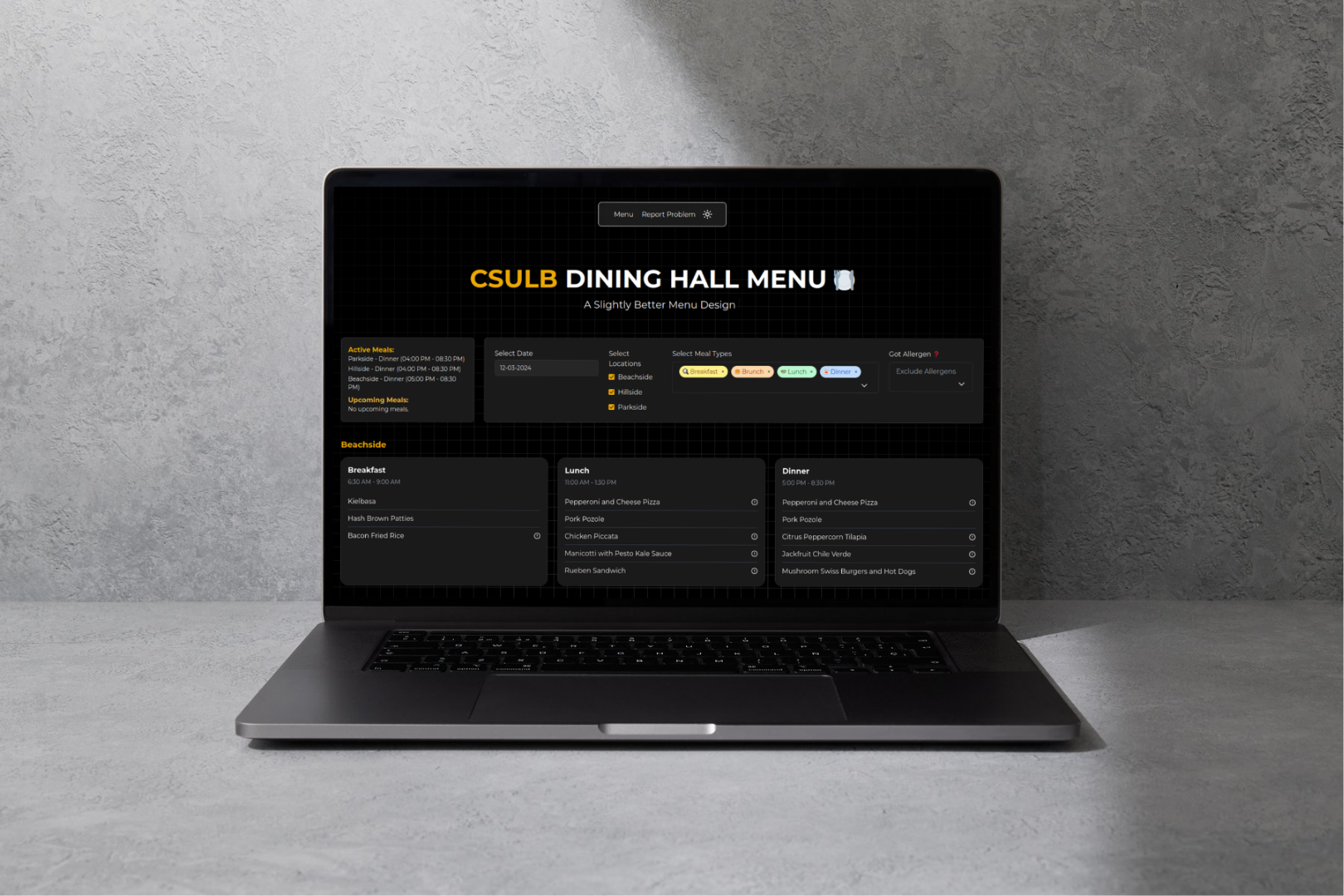
Dining Hall Menu Web App
A better dining experience for students
Project Overview
Next.js
TypeScript
Tailwind CSS
FastAPI
PostgreSQL
Vercel
Supabase
Render
A responsive web application built with Next.js, TypeScript, and Tailwind CSS for dining menu display and allergen filtering. The backend is serverless, developed with FastAPI, PostgreSQL, and hosted on Vercel with Supabase integration. Features include email notifications, daily menu updates, and community ratings to enhance the user experience.